教程分享:基于宝塔面板让v2ray与WordPress共存
本文章仅供个人学习记录参考,请勿用于商业传播使用。

早上起来发现YouTube、Netflix都无法看了,幸好之前公司的v2ray账号还能使用,登上谷歌云发现顶部提示:免费试用期已结束,要换新账号了!
阿里云运行有1周多了,总共流量也就用了1G,可以说1T流量是非常富余的,所以考虑让Wordpress与v2ray在宝塔面板下共存。
教程也很简单:
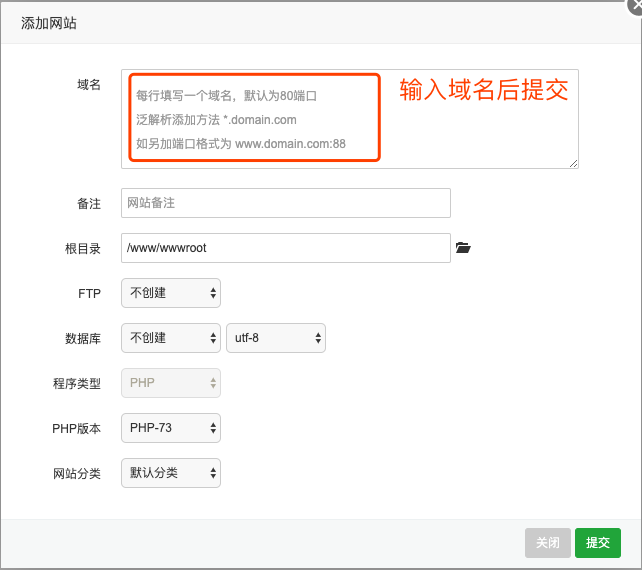
第一步:新增网站:

第二步:设置SSL

▲域名需要设置解析到宝塔的ip,否则无法成功申请SSL证书
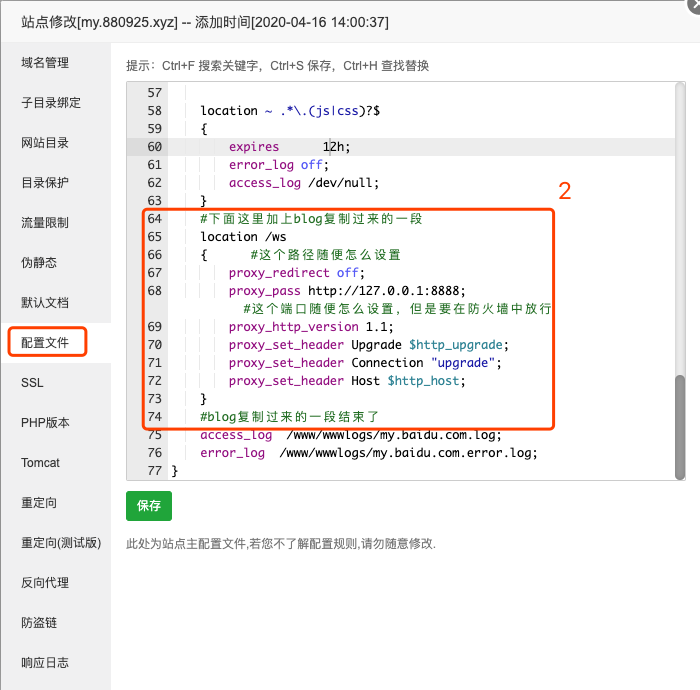
第三步:设置Nginx

▲在配置文件中添加如下代码(位置参考截图)
location /ws
{ #这个路径随便怎么设置
proxy_redirect off;
proxy_pass http://127.0.0.1:8888; #这个端口随便怎么设置,但是要在防火墙中放行
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
}第四步:安装V2Ray
bash <(curl -L -s https://install.direct/go.sh)▲在putty中运行v2ray官方一键脚本命令
第五步:修改V2Ray配置文件
{
"log" : {
"access": "/var/log/v2ray/access.log",
"error": "/var/log/v2ray/error.log",
"loglevel": "info"
},
"inbounds": [
{
"port": 8888, #v2Ray访问端口,自定义,但需要和Nginx设置的一致
"listen":"127.0.0.1",
"protocol": "vmess",
"allocate": {
"strategy": "always"
},
"settings": {
"clients": [
{
"id": "UUID", #自定义UUID,可以直接选择与putty中运行v2ray官方一键脚本保持一致
"alterId": 64,
"level": 1,
"security": "aes-cfb-128" #自定义加密方式
}
]
},
"streamSettings": {
"network":"ws",
"wsSettings": {
"connectionReuse": false,
"path": "/ws/" #自定义路径,但需要和Nginx设置的一致
}
}
}
],
"outbounds": [
{
"protocol": "freedom",
"settings": {}
}
],
"outboundDetour": [
{
"protocol": "blackhole",
"settings": {},
"tag": "blocked"
}
],
"routing": {
"strategy": "rules",
"settings": {
"rules": [
{
"type": "field",
"ip": ["geoip:private"],
"outboundTag": "blocked"
}
]
}
}
}第六步:重启V2Ray服务
service v2ray restart
service v2ray status #通过该命令,可查看v2ray是否运行成功
systemctl enable v2ray #通过该命令,设置v2ray开机自动启动第七步:在客户端配置v2ray
地址为你的域名;
端口为443;
Uuid为刚刚设置的uuid;
协议为Websocket(ws);
路径为 /ws(或者你设置的路径);
开启tls。
不论先装v2ray还是先装Wordpress。为什么最后都跳转到必应壁纸?没装v2ray前,网站可以打开。
v2ray已经有点过时(个人看法),建议去试试xray
至于你说的情况,大概率是v2ray的脚本有问题,可以尝试换脚本
请问,这里使用的nginx和mysql都是宝塔面板软件商店中安装的吗?没有看到你的wordpress安装方式,是用的宝塔一键wordpress安装包还是用的v2ray伪装网站里面的一键wordpress脚本呢?
nginx和mysql都是宝塔面板直接安装,wp可以随便装,看你喜欢哪种。
请问有你有视频账户可以参考么?想学共存,看了好多教程都,逻辑都不连贯是在弄不好。
自己搞好了,谢谢
恭喜